Background
Mudtown Farms is an urban farm in Los Angeles, CA operated by the non-profit WLCAC. It's mission is to provide low-income residents with free organic produce and wellness workshops.
Problem
They are publically funded & are required to meet specific goals. However, they struggle with low customer retention rates, community outreach and community involvement.

Audience
-
Residents with illness
-
Parents
-
Students
-
Unemployed residents
How might we…
inspire change?
motivate users to download the app + show up?
improve customer retention?
Solution
The final outcome is a high-fidelity prototype designed with research in mind.
The prototype allows users to claim a free produce bag per their availability, learn about wellness and sign up for workshops; which are significant success metrics.
(Scroll to see how I trusted the process) ↓
Research
-
To better understand the market, I researched 4 potential competitors and identified their strengths, weaknesses, opportunities & threats.
1 out of 4 competitors currently have a scheduling interface
50% of competitors have accessible design
50% have a intuitive onboarding process
Urban Fresh Food Collective had a lot of strengths that I could implement into this design and also left a lot of room for opportunity.
Demographics
Studies show there is a direct correlation between having a college degree and income; per my survey findings, I can confirm that this statement is in fact true.
Considerations:
How might people feel about their income level & how can this product show empathy to them?
When users were asked why eating out is more convenient, over 80% stated it saves them time.
Considerations:
Does it save them time because they are busy (perhaps multiple jobs, school, caretaking?) or because cooking simply takes too long?
Motivations
Behaviors
Sometimes people need a push. Since Mudtown Farms struggles with community outreach, I wanted to hone in on how we could actually motivate users to show up to the farm by using this app.
Immediate suggestions:
Implement marketing (Free gift card for app downloads / secondary downloads [per quota])
Design an interface that allows users to schedule what they seek in a few easy taps
saves them time
presents learning opportunities
Pain Points
After interviewing 4 participants from surveys received — I was able to generalize a few pain points they all shared regarding the reasons why they don’t show up to Mudtown Farms for free food, or why they aren’t inclined to eat healthy, which gave me insights about the design opportunities I had.

Meet Krystal
Krystal is a 47 year old, single mom of 3 in the city of Los Angeles. She was recently diagnosed with (treatable) breast cancer and is extremely saddened and worried by the news.
Frustrations
Doesn’t want to leave her fav. foods
Doesn’t know the impact food has on her body
If she feeds herself, she has to feed her entire family as well (expensive)
Goals
Learn what foods to avoid while she has cancer
Receive affordable produce
Take a class that helps her alleviate her stress
Motivations
Krystal is motivated by the love of her children, she worries she will pass soon or decline her mental health if she does not change her habits.
Journey Map
User Flow
As a Cancer patient, I want to learn about food so that I can heal my body from toxins and choose healthier options for my condition.
As a Cancer patient, I want to join a workshop so that I learn how to manage my stress.
As a low-income student, I want to pick up free produce based on my availability, so that I never miss out because of school.
Outcome
Originally, I knew I wanted this design to demonstrate information easily, have aesthetic appeal & encouragement. Knowledge is power so I wanted to give users the opportunity to learn about wellness, in order to influence their actions.
All about growth: I took inspiration from Dribbble when I kicked this project off — I received a lot of negative feedback at first and this was due to not implementing design principles & simply wanting it to “look good”.
Sketches
-
Crazy 8's
-
Onboarding/learning screen

-
Ideating a home screen
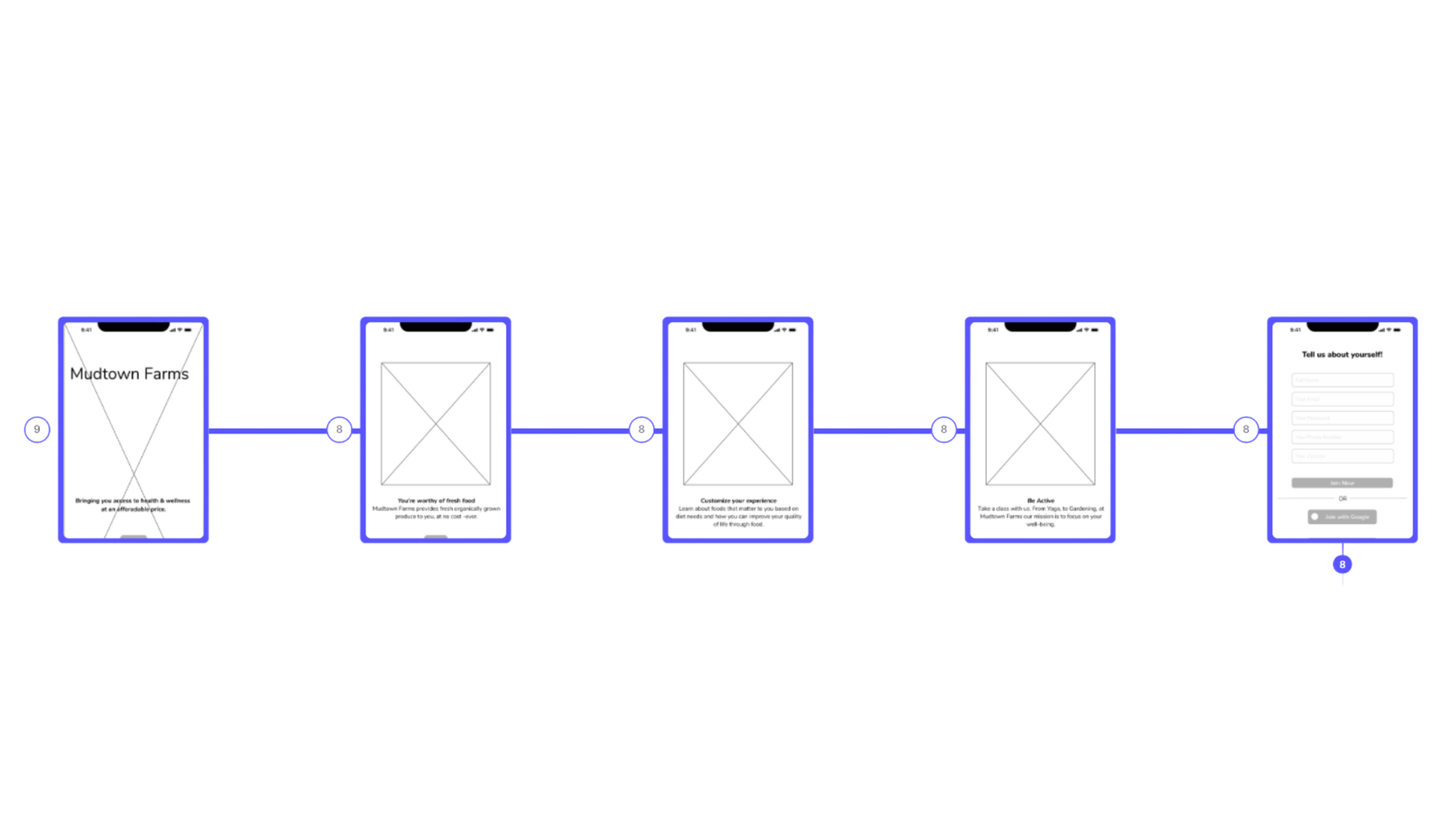
Wireframe Ideations
This page wasn’t as visually aesthetic as I assumed it to be. After critique sessions, I learned that I was lacking strong design principles. A few to mention that I was missing here are hierarchy, consistency and spacing.
Since I didn’t show consistency, I decided to remove the long curvature placeholder and establish stronger hierarchy through typography and displayed necessary information “above the fold”.
Usability
Usability testing done on Version 2.0 (via Useberry).
Key Finding: 90% of tasks were completed with a 100% success rate.
Tasks
Users were asked to create an account in order to explore the app.
100% of users followed the happy path
0% of users skipped the onboarding (engaging copy!)
Users were asked to register for a Yoga workshop.
100% of users successfully completed this task.
80% of users took the optimal path to complete this task.
Additional Research
I moderated 4 additional testing sessions where users expressed to me how they felt throughout the process
All participants stated that the app is
easy to follow
easy to understand
One participant noticed a small inconsistency in the design that I was able to have revised afterwards.
The participant noticed an inconsistency in the size of the time slot buttons. Since I utilized Figma’s “Auto Layout” for this page, I hadn’t set the proper resizing properties. I was grateful for having that extra feedback and happy with the final result once I went back and set them all to be the same.
Key Takeaways
Separate myself from my design
Understanding how to follow research data to fulfill the user’s need is the primary goal. Remembering this allowed me to validate and reject my own assumptions and concepts. Without focusing on the user throughout the scope, it would have been easy for me to get lost in translation and add in features like “Rent the space” which is one of the businesses long term goals, but not an immediate need or focus for the product.
Next Steps
Further research is needed, particularly guerilla testing in the neighborhood so we can measure the success of the app by how user-friendly we observe it to be.
Implementing marketing will quickly solve half of Mudtown Farm’s current business problems
Finally, consulting a developer to build this out for them.