Background
Evelin Garduno, a paralegal in Los Angeles, CA, recently began her practice as a legal document preparer. She helps litigants by preparing legal forms and offering legal information. Her goal is to identify litigants' goals & reach them together at a low cost.
Problem
Evelin (Evy for short) struggles to improve customer acquisition due to the misconception that legal assistance can be fraudulent, expensive, and not personalized.
Solution
The solution is a high-fidelity wireframe that would communicate feelings of trust, credibility, and transparency. Much opportunity presented itself during this process since the Legal industry has not implemented strong UX into its practices.
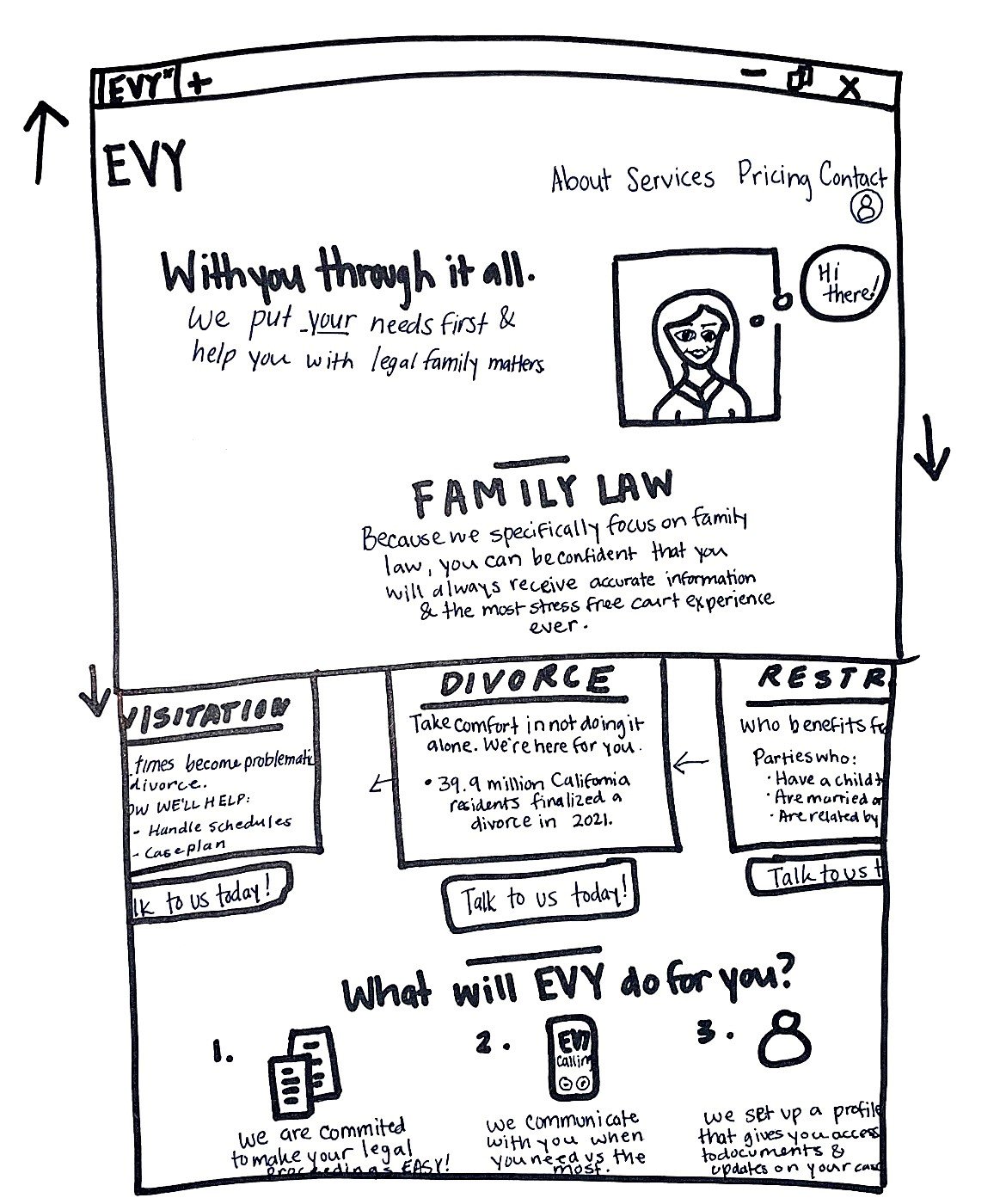
Landing page with personal imagery, illustrations, testimonials, and transparency in what is being offered. ->
(Scroll to see research) ↓
Audience
-
Couples with children
-
Domestic violence victims
-
Married couples seeking divorce
-
Parents seeking custody
Survey Findings
Total counts of users who have dealt with child custody, visitation rights, divorce or restraining orders in the past →
Users who did file a court case were asked:
How did you find legal assistance?
To get a better idea of how this affects stakeholders, I circled back to this question during user interviews.
Which of the following information might influence your decision making?
Content is important. I wanted to hear directly from users about their top motivators when making a purchase online, especially when it’ll be for legal purposes.
Research shows having access to schedule a consultation online is the biggest contributor to their acquisition.
How do users associate “trust” with legal web design?
Reviews and testimonials that match (On site + Yelp/Google)
Personal recommendations
Pricing transparency
Genuine empathy for users’ case
Images of real people
Clear overview of their expected legal process
Pain Points
Competitive Analysis
Feinberg & Waller:
A very suitable competitor through vast information readily available to their users and access to most of the features my stakeholder was considering. Their website puts legalities first and feels professional upfront, which may work for them, but Evy wanted to show friendliness above all else.
Persona
Meet Adam
33 years old
Latino male
Construction worker
Newly single father to Jacob (3 years old)
Scenario
Adam has been in a relationship with Jacquie for 5 years, they have an 18-month-old son together named Jacob & he is the light of Adam’s life. When Jacquie tells Adam that she no longer wants him in her or their son’s lives, Jacob is devastated & knows he needs legal help but doesn’t know where to get it from. This is where his emotions lead him to Evy.
Goals
Adam is motivated by love & pain, he is a hero archetype. In order for him to win this battle, he hopes to find an attorney/paralegal that will answer his questions quickly, and potentially schedule a consultation if the prices are affordable.
Frustrations
Attorneys/Paralegals are very expensive
There’s no valuable information regarding his case online
No solid word-of-mouth recommendations
He works pretty long hours & needs someone who will respond promptly to him
Empathy Map
This empathy map goes into detail about everything Adam hears, thinks, feels, sees, says, and does throughout his journey. He feels scared because paying for this type of legal help can be expensive and he does not want to lose his son. He feels alone because nobody understands or relates to him.
Journey Map
It’s important to track Adam’s journey as he looks for the right person to help with his legal case. By creating a journey map, we are able to see all the motions he may experience; this will ultimately help in identifying the pain points throughout this process.
User Flow & stories
As a litigant, I want to see prices, so I am motivated to consult.
As a litigant, I want to schedule a consultation, so I can learn my next steps.
As a litigant, I want to find answers quickly, so I can understand my case quicker.
Sketches
Paper Prototyping
Upon analyzing the usability of my paper prototype, I determined the flow was easy to understand, and testers could successfully get a feel of what the site would provide them and what each button would take them to.
Changes I made:
Originally, "Services" were on the landing page, and after observing users, I learned that too much information in one place could overwhelm users. As a result, I grouped this information into an individual page, and after getting a developer's perspective, I opted to use cards on the landing page instead of a carousel.
Wireframing
Ideations: Through critique sessions with my cohort and mentor, I applied valuable feedback and turned my ideas into fully functioning wireframes. As an example, let’s take a look at the Services Page.
Key Takeaways
V1: This page wasn’t as interactive as I planned for. I was grateful to have received a developers perspective and to have learned that this carousel might contribute to slow loading times. Since I wanted to reflect trust and credibility, I analyzed websites like Capital One and identified their patterns, some of which were Tabs and Cards.
In V2 I gathered the information into cards but based on usability results, this didn’t provide sufficient information regarding services to users. So instead of using cards, I opted for tabs (V3). The process seen through these ideations, transforms the carousel into tabs in V3.
Secondly, I learned that users prefer their information upfront and in the same page, so I changed the content to reflect this need. Instead of making them click on a “Learn more” button, I added all the information needed under the tab.
Version 3 works more efficiently since there is no need for extra navigation and all relevant information is in the same place.
Usability
Task
Users were asked to click on any information that they would relate “trust” with
50% of users navigate directly to the about page on first click
12.5% of users navigate directly to the prices page
12.5% of users navigate directly to the services page
12.5% of users navigate directly to the FAQ page
Task
Users were asked to access their dashboard.
I received a 71% success rate for this task. Even though the misclicks showed us that the design for this screen was intuitive, the heatmap shows that the prototype should’ve had more clickable elements throughout. Many users wanted to explore the rest of our prototype and fill out forms which directly contributed to the misclick rate, which was 63%.

Task
Users were tasked to schedule a consultation and pay for it.
This task provided the best insights as the misclick rate was 55% and the success rate was 83%. After analyzing the results for this, I decided this page definitely needed change, so I implemented ways to make this task easier for users in V3.
What I learned
Testing can be very insightful for a designer—it helped me separate the design from myself. It ultimately allowed me to accept that those original concepts may not always be as good as I expected them to be. There were a lot of design decisions I made that weren’t fulfilling their purpose, and thanks to testing, I identified their weakness and improved them.
Next steps
In further developing this product for Evy, actionable tasks are:
Testing
Conduct more usability testing
Personifying
Acquire high definition head and action shots of Evy to personify the site more
Writing
Consult a copywriter to assist Evy with content as she provides a lot of valuable and heavy information
Developing
Consult a developer to finalize the last steps of this project.
Final Thoughts
Being a part of a design sprint was very confusing as a new designer. I was grateful to have had a great support system while undergoing this. I learned a lot from the process; It’s important to learn how to keep pushing and drop the ideations where the deadline is—being a perfectionist can be a flaw here. Overall, I enjoyed conducting interviews with some of Evy’s former clients as they taught me a lot about their journey to finding her. Evelin and I worked great together and my research was very useful to her as well. She is planning on launching the final product and we are both very excited to see it live soon!